저번에는 그냥 단순하게 F12와 소스보기, 검사 등의 단축키를 금지함으로써 개발자 도구를 막았다면 오늘 알려드릴 방법은 더 완벽하게 개발자 도구를 차단할 수 있는 방법입니다. 개발자 도구를 감지해서 개발자 도구가 켜있다면 팝업창을 띄어 경고 메시지를 보내거나 다른 페이지로 보내버리거나 아니면 창을 꺼버릴 수도 있는 자바스크립트를 조금만 할 줄 아신다면 원하는 대로 수정이 가능한 스크립트입니다.
걱정하지 마세요 자바스크립트를 몰라도 이 글을 보고 따라 하시면 됩니다. 제가 지금부터 알려드릴 스크립트는 개발자 도구를 감지해서 개발자 도구를 켠 것이 감지되면 개발자 도구를 끄라는 페이지로 이동하게끔 되어있는 스크립트입니다.
불펌을 최대한 방지하기 위해서는 소스코드 보기, 검사 등의 단축키도 막는 것이 좋습니다. 아랫글에 해당 소스코드가 있으니 도움이 될 것 같네요!
티스토리 개발자도구(F12)와 소스코드 검사 방지 스크립트 : 불펌 방지
많은 사람들이 블로그의 글, 소스코드를 불펌 해갑니다. 그리고 심지어 스크립트도 배껴서 자기가 짠 코드 처럼 다시 올립니다. 이런 상황을 방지하기 위해서 개발자도구 F12 키와 소스코드 검사
allissuesishere.tistory.com
참고로 이 다음 포스팅은 사용자가 자바스크립트를 비활성화하였을 때 불펌을 막는 방법입니다. 물론 완벽하진 않겠지만 대부분의 사람들에게는 통하는 방법입니다. 아무튼 지금은 개발자 도구 감지 스크립트를 알려드리도록 하겠습니다.
개발자 도구 감지 스크립트
아래 제가 말하는 대로 천천히 따라 하시면 누구든지 적용이 가능합니다. 하다가 막히는 게 있으면 댓글로 질문 주시면 최대한 빠르게 답변도 드리겠습니다.
적용 방법
<script src="https://tistory2.daumcdn.net/tistory/4571077/skin/images/index.js"></script>
<script type="module">
window.addEventListener('devtoolschange', event => {
if(event.detail.isOpen==true)
document.location.href="링크";
});
function MovePage(){
if(window.devtools.isOpen==true){
document.location.href="링크";
}};
MovePage();
</script>
1. 위 스크립트를 복사해서 합니다.
2. 블로그 관리에 들어가서 꾸미기 -> 스킨편집 -> Html 편집을 눌러주세요.
3. 맨 끝까지 스크롤을 내려 </body> 바로 위에 복사한 스크립트를 붙여 넣어주고 적용을 누릅니다.
4. 밑에 제가 올린 Html 파일을 다운로드하여주세요.
5. 다운로드한 Html 파일을 메모장이나 에디터로 열어주세요.
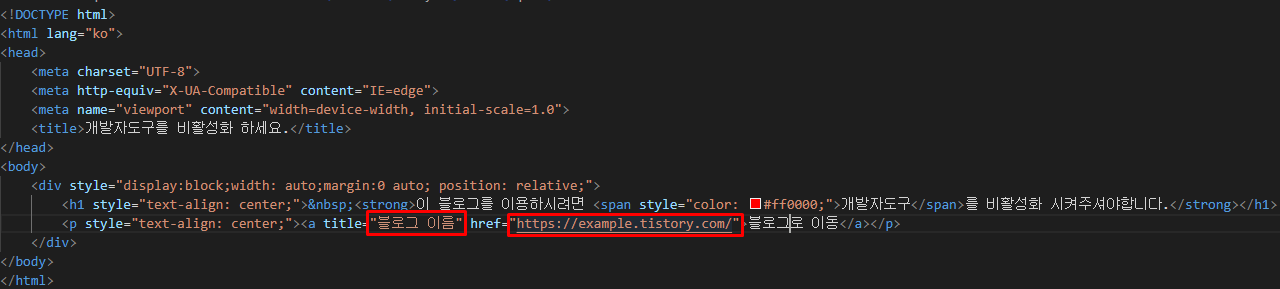
6. 아래에 제가 표시해 놓은 곳을 수정해 줍니다.

블로그 이름은 자신의 블로그 이름으로 바꿔주시고 example.tistory.com 도 자신의 블로그 주소로 바꿔줍니다. 그리고 저장을 합니다.
7. 다시 Html 편집창으로 가서 상단에 '파일 업로드'를 클릭하고 '추가'를 눌러서 방금 수정한 html 파일을 업로드해줍니다.
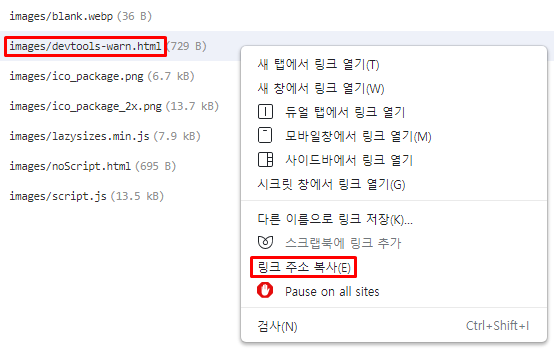
8. 업로드를 하면 이렇게 뜨는데 images/devtools-warn.html 을 우클릭하여서 링크 주소 복사를 합니다.

9. html 편집 창으로 돌아옵니다.
10. 아까 </body> 태그 바로 위에 붙여 넣었던 스크립트를 찾습니다.
11. 스크립트에서 링크라고 써져있는 두 부분을 지우고 그 부분에 방금 복사한 링크를 붙여 넣습니다.
12. 적용을 하시면 모든 작업이 끝이 납니다.
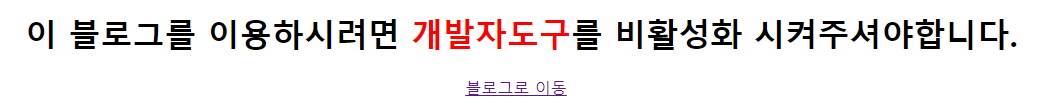
인제 적용을 하셨다면 테스트를 해보세요. 자신의 블로그에 접속을 하여 개발자 도구를 누르게 되면 아래와 같은 페이지가 뜨게 될 겁니다.

위 페이지가 뜨게 되면 성공입니다.
자바스크립트를 조금 만지시는 분들이라면 위 코드를 조금 수정해서 개발자 도구를 감지했을 때 무슨 동작을 취할지 자신이 원하는 대로 커스터 마이징이 가능할 겁니다.
만약 궁금한 게 있으시거나 잘 안 되는 게 있으면 주저 말고 댓글 달아주세요!
다음 포스팅은 사용자(독자)가 자바스크립트를 비활성화했을 때 불펌을 막을 수 있는 방법을 알려드리도록 하겠습니다.




